What Tag is Used to Emphasize in Textas Bold or Italic?
Today's Contents
• HTML strong tag • HTML em tag
Hello, Guys! It's a calm afternoon with the sound of rain. I suddenly wonder where everyone is and what kind of time you guys are spending. I hope everyone is doing well. In the last post, we looked at the HTML <span> tag. It was a convenient tool that could be used to change the color or etc. of a part of the text of a webpage.
Now, in this time, we'll look at two HTML tags that can be used when you want to emphasize a part of a webpage, and we'll practice how to use them. And I plan to use "Visual Studio Code," an open source code editor developed by Microsoft. So, let's get started!
| Features of <strong> tag & <em> tag
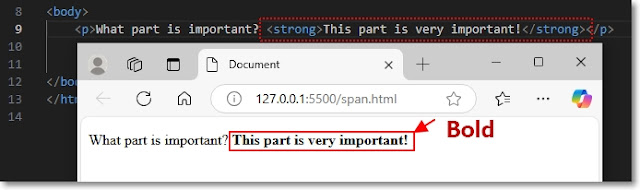
<strong> tag represents importance of the text semantically and most browsers display it as bold. As of <em> tag, it is used to emphasize on the text amd most browsers display it as italic, but it conveys emphasis semantically. Both are semantic tags and are recognized by screen reader software for accessibility. Therefore, they can be helpful to visually impaired people.
On the other hand, <b> tag also makes the text bold, but it doesn't convey any importance (visual effect only). <i> tag makes the text italic, but it doesn't imply emphasis or special meaning (visualy effect only). Both are non-semantic, meaning they don't add any meaningful meaning to the text. Both are not recognized by screen reader for accessibility compared to <strong> tag and <em> tag.
To put it simply, <b> tag and <i> tag were used for simple visual effects in a time when there was little concern about Internet accessibility, so it can be said that it is more desirable to use <strong> tag and <em> tag now.
| A Practical Example of using <strong> tag & <em> tag
- I start Visual Studio Code, a free code editor.
- I create a HTML file named span in the folder named TESTHTML that I've created earlier (Image1).
 |
| [Image1. Creating a new HTML file in code editor] |
- In Visual Studio Code editor, when I type ! and press the Tab key at the same time, the basic HTML structure is automatically generated. It looks like Image2 below. That is, it is really useful for quickly setting up the basic structure of an HTML document.