How to Appear Clearly Long Titles in Sidebar that Overlap the Body Content
(feat. CSS z-index)
Today's Contents
• What is z-index?
• z-index: 99999 vs z-index: 1
• How Do I Use z-index to Position a Sidebar Title Above the Body Content?
Hello, Radiant Guys! It's already past 9p.m. I wonder how everyone is spending their evening. I hope no one is having a hungry evening. Great, then I'll begin the today's post.
💬I am running a Google Blogger with Dynamic Views theme installed.
In the last post, we applied CSS code to make the truncated title in the left sidebar fully expand when the mouse hovers. It worked well. However, an unexpected issue occurred. When a long title in the left sidebar is hovered, it expands and overlaps with the body content and gets hidden behind the body content, making it hard to read clearly. See the Image1 below.
 |
| [Image1. Area where the sidebar title and body content overlap] |
Wow, what should I do in this case? This issue can be resolved by applying CSS z-index to the sidebar, ensuring it appears on top of the body content. Please, Follow along step by step. I have four topics to cover today.
| What is z-index?
The z-index property in CSS determines the stacking order of elements. The features are:
· z-index can create overlapping elements on z-axis.
· Elements with a higher z-index value appear on top of those with a lower value.
· It works only on elements with position: relative, absolute, fixed, or sticky.
| z-index: 999999 vs z-index: 1
The z-index value of 999999 sets a very high stacking order. This ensures the element appears on top of all other elements. So it's commonly used for pop-ups, modals, tooltips, alerts, or notifications to make them more prominent on webpages.
But it can cause some issues when multiple elements need to be on top. Therefore, in some cases, even if the z-index value is only 1 or 2, it would be enough to satisfy the users' needs.
| Why You Don't Notice the Difference Between the z-index: 999999 and z-index: 1 In Some Cases
⎖ z-index is Relatve
As mentioned earlier, the z-index property includes the concept of 'relative'. It works based on the relative stacking order of elements. If two elements have the same z-index value (e.g., both have z-index: 1), there is no visible priority between the two elements.
Simply put, without overlapping content in the context, the difference between z-index: 1 and z-index: 999999 will not be visible.
⎖ z-index Requires Position to Work
z-index works only on elements with the position property set to relative, absolute, fixed, or sticky. If both elements have the default position: static, the z-index property has no effect. So, ensure you've set a position value before applying z-index.
Simply put, the effect of z-index becomes noticeable only when the elements have an appropriate position property.
⎖ Browser's Default Stacking Context
| How Do I Use z-index to Position a Sidebar Title Above Body Content?
⎖ To Add the CSS:
· Go to your Blogger dashboard, then Theme>Customize> Advanced> Add CSS.
· Paste the CSS code below into the custom CSS section. Then, tap the SAVE icon.
CSS
#sidebar {z-index: 1;
}
⎖ Test and Adjust:
· Adjust the z-index value to fit your design.
· Test the hover effect to ensure the title is fully visible and not overlapping incorrectly. See the image2 below.
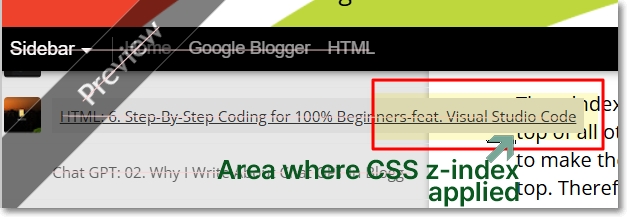
 |
| [Image2. Area where CSS z-index applied] |
Congratulations!
We've done. How was the today's post? It wasn't too difficult, was it? With this setup, when you hover over a long title in the sidebar, it will expand and show up clearly on top of the body content, ensuring better readability. Well, goodbye everyone until we meet again!
