in Bing to improve your blog’s visibility step-by-step❢
Today's Contents:
1. What does “Blocked” mean in URL Inspection Results in Bing?
2. What are the Typical Causes and Fixes for “Blocked”?
3. Step-by-Step Fix for "Blocked" in Bing URL Inspection
robots.txt / Meta Tag / Post Status / HTTP Elements
4. Why Dose Bing Think There's More Than One <h1>?
5. Why Bing Says There Are 3 <h1> Tags and How to Fix It: Comprehensive Edition
Hello radiant everyone!✨
A little while ago, I successfully registered my blog and submitted the sitemap to Bing Webmaster Tools. Everything seemed to be going well—until I posted a few new things and started wondering "Are my posts getting indexed by Bingbot?"
To find out, I used Bing's URL Inspection tools to check it out. But to my surprise, the result said "Blocked." So in today's post, I'll share what that means and what you can do if you ever run into the same issue in Bing Webmaster Tools.
It's been a bit of a journey getting here, but I'm so glad I can pass along what I've learned!
| What dose "Blocked" mean in URL Inspection Results in Bing?
"Blocked" means Bingbot isn't allowed to crawl that URL. The page cannot be indexed, so it won't show up in search results.
| What are the Typical Causes and Fixes for "Blocked" ?
Here are some common reasons why a URL might show as "Blocked" in Bing URL Inspection—and how to fix them:
Pages that require login or still in draft mode can't be crawled by Bing.
✔ Fix: Make sure the page returns a 200 OK status.
| Step-by-Step Fix for “Blocked” in Bing URL Inspection: 5 Steps
The following image is the result of my post being inspected in Bing's URL Inspection. It says ''your URL is BLOCKED on Bing."
 |
| The result in Bing's URL Inspection |
Let's walk through how to handle the "Blocked" result in Bing Webmaster Tools step by step with me. The message above is:
This means that Bing knows my URL exists, but something is blocking it from being indexed or shown in search results.
In Blogger, the robots.txt file is automatically generated by default. But if the settings are incorrect, Bing may be blocked from indexing your blog. Here's a quick look at how my blog's robots.txt file is set up and what it means for search engines like Bing or Google.
- Go to this URL in your browser:
The line User-agent: Mediapartners-Google with no restrictions means Google Adsense bots are allowed full access to the site. This is important for displaying ads properly, if you are interested in ads.
Disallow:
- It blocks access to the /search and /share-widget pages, which are not useful for SEO and don't need to be indexed.
- Everything else (Allow: /) is open, so crawlers can freely index blog posts and pages.
Disallow: /search
Disallow: /share-widget
Allow: /
In short, this file helps search engines focus on the valuable parts of my blog while skipping pages that don't matter for SEO. It's a small but powerful step in optimizing visibility. So, Step 1 is clear: No blocking rules found on robots.txt !
If you ever see the below, that means your entire blog is blocked from search engines.
🗸 Fix: In Blogger dashboard 🠖 Settings 🠖 Crawlers and indexing 🠖 turn ON "Enable custom robots.txt" and remove or edit the blocking lines.
- Open your blog post blocked in Bing URL Inspection.
- Right-click anywhere on your blog page and choose " Inspect" in the pop-up menu.
- At the top of the Developer Tools panel, click the " Elements " tab. This shows you the HTML structure of your page.
- Press Ctrl+F (or Command+F on Mac) to open the search bar at the bottom of the panel.
- In the search bar, type:
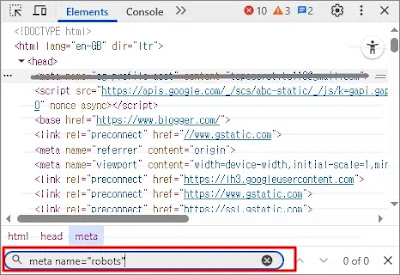
 |
| Typing in the search bar of the developer Tools panel |
It will highlight any meta tags related to search engine indexing. But I want it to be either:
or not present at all. In many cases, no robots tag is fine!
Nothing related to this tag was found in the Elements tab in my blog post. Since the <meta name="robots" content="noindex"> tag does not appear at all, that means my blog post is not being blocked by meta tags. So, Step 2 is all clear: No noindex found on Meta tags!
If Step1 (robots.txt) and Step2 (meta tags) both look fine, the issue is likely coming from somewhere else. Let's move onto the next.
If you see something like:
That's a problem. This tells Bing not to index your page. So, if the noindex tag is there and you're using a custom Blogger theme, you'll need to:
- Go to Blogger Dashboard > Theme > ▼(down arrow) > Edit HTML
- Find the line containing: < meta name = "robots" content = "noindex" // >
- Change it to:
Make sure your post that you want it to be indexed is Published , not in Draft and not set to private or restricted visibility. I confirmed it is published clearly. So, step 3 is also clear: It's published!
This step helps us confirm that Bingbot can actually access your page.
2. Paste your blog post URL—for exampe:
4. Confirm it returns 200 OK. If it returns 404, 403, or 500, Bing can't accsss it properly.
 |
| My post URL returns a 200 OK status at https://httpstatus.io |
The above screenshot shows that my blog post returns a 200 OK status—which is exactly what I want to see. What this means:
- The page is accessible to both users and Bingbot.
- There are no redirect issues with zero redirects.
- No server error like 404, 403, or 500
What to Look for in the HTTP Status Results:
- If the result shows 200 OK, that means page is accessible and Bingbot is able to reach it without any problems. You can move on to the next step.
- If you see 403 Forbidden, it means access to the page is being denied—this could be due to privacy settings or permissions that are blocking Bing.
- If you get 404 Not Found, it means the page doesn't exist or isn't published yet. Double-check that the URL is correct and that the post is live and public.
- If the result is 500 Internal Server Error, it means there's a problem with the server or the blog's template. You may need to try a different theme or troubleshoot the template.
1. <head> Tag
The <head> tag contains essential meta information about the page—including the title, SEO tags, stylesheets, and other important data. It shoule be placed inside the <html> tag but outside the <body> tag to be valid and properly rendered.
- There is exactly one <head> tag
- It contains key elements such as:
- <title>
- <meta name="description">
- Canonical links, stylesheets, etc.
Go to Blogger Dashboard > Theme > Down Arrow > Edit HTML, and make the necessary adjustments in the <head> section.
This is the page title that appears in search engine results, and it should be placed inside the <head> section of your HTML. If the titel is too long, Bing or Google may truncate it or show a warning. For best results, try to keep it under 60 characters.
- Open your blog post in a browser
- Right-click anywhere on the page and choose "View Page Source."
- Press Ctrl+F on Window (or cmd+F on Mac) and search for <title>
The <h1> tag represents the most important heading on a page. Ideally, your blog post title should use an <h1> tag. Best practice is to use only one <h1> tag per page to clearly indicate the main topic. If Bing's URL Inspection tool shows "H1 tag missing", it likely means this tag is not present on the page or is being replaced by a different heading level like <h2> or <h3>.
- Open your blog post in a browser.
- Right-click anywhere on the page and choose "View Page Source."
- Press Ctrl+F on Window (or cmd+F on Mac) and search for <h1 or <h1>
The most reliable way is to edit the HTML of the template and change <h2> or <h3> to <h1>.
<a expr:href='data:post.url'><data:post.title/></a>
</h1>
SEO🔎 1: Getting Indexed by Bing: Bing Webmater Tools Guide for Blogger (PartⅠ)
</h1>
Looking at the code above, there is only one <h1> per page. Therefore, it can be said to have a normal structure that can be recognized by the Bing search engine. After saving, open the post again and check <h1> with the View Page Source.
Best practice is to have only one <h1> tag per page. But on Blogger, some templates automatically put the blog's name inside an <h1> tag on the home page or category page.
If your blog post title also used <h1>, as a result, you could end up with two <h1> tags on the same page—and that's not good for Bing's URL Inspection. Actually, Bing hates this.
To avoid this, it's better to use a conditional statement in your template code. This makes sure that:
<h1 class='post-title'><data:post.title/></h1>
</b: if>
- On the home page, only the blog name shows as <h1>, and not the post title
- On a post detail page, only the post title uses <h1>, and the blog name does not
This way, each page has just one <h1>, which helps Bing and Google clearly understand what the page is about.
| Why Does Bing Think There's More Than One <h1> tag in my Page?
This is the result in Bing's Live URL.
 |
| The result in Bing's Live URL |
This shows that my post detail URL can be indexed by Bing. This means that there is no problem with the current structure, that Bingbot can access it, and that it can be indexed if the URL passes given quality checks. And they found Three <h1> tags per page, which creates an SEO issue.
Currently, it still shows "Blocked" in the Bing Index tab. However, this tab shows the "historical status" stored in Bing's database. So after I've fixed all SEO issues I've found (not necessarily), if I click the "Request Indexing" button in Live URL, Bingbot will visit my site in a few days. There's a very good chance that the "Blocked" status will go away.
But why did Bing say my post URL had three <h1> tags? I found the <h1> tag in the HTML editor and it was definitely one...
While checking each checklists above, I found only one <h1> tag in View Page Source. It is shocking that there were three of them. There must be something I missed in the code structure. Let's find it and fix it.
View Page Source: Static HTML vs Bing's Live URL: Fully Rendered Version
View Page Source: If you use "View Page Source" and find just one <h1>, Unlike Bingbot's diagnosis, that's because you're seeing the static HTML as your browser first loads it.
Bing's Live URL: But Bing works differently. Bingbot inspects the fully rendered version of your page—just like how a real user would see it after scripts and templates are applied.
1. Hidden Code in the Template
There might be extra <h1> tags hidden in your template. Because Blogger uses internal tags like <b:if> or <b: include>, or even JavaScript, some <h1> tags may appear only after Bing finishes rendering the page—even if they're not visible when you view the soure in your browser.
2. Hidden content using <h1>
Sometimes, <h1> tags are used in parts for your blog that aren't always visible-like the sidebar, mobile layout, or hidden elements. Even if you can't see them, Bing still might pick them up during its inspection.
<b:if> is a type of conditional statement used in Blogger templates. It basically means: "If this condition is true, then show this part of the code. For example, the code might say:
"If the current page is a blog post, then show the <h1> tag."
It's a useful way to make sure certain elements appear only on specific types of pages (e.g., a home page, a category page, etc.).
However, if the condition is set incorrectly, the same <h1> tag can end up showing on multiple pages—like the home, post pages, and label pages. And when Bingbot scans your site, it will detect all of them, leading to a duplicate <h1> issue.
Step 1: Check All <h1> Tags in Your Template
1. Search for <h1> inside your template code:
- Go to Blogger Dashboard > Theme > Down Arrow > Edit HTML
- Press Ctrl + F (cmd + F on Mac)and search for <h1
This will help you find where all the <h1> tags are located—like on the homepage, post detail pages, label pages, or error pages.
I searched for <h1 in Edit HTML, but nothing came up. This usually means that the template doesn't have <h1> tags written directly. Instead, it likely uses special Blogger tags like <b:if> or <b:include> to create the content dynamically.
So even if you don't see <h1> in your template, the tag might still show up when the page is rendered in the browser.
Blogger templates often use "expression tags" (like expr:) or conditional code to decide what to show on different types of pages. These tags don't always appear in the raw code, but they can still become <h1> after the page is loaded—and Bingbot will see them, not seen with human eyes.
Step 2: Then how to find the hidden <h1> tag?
If you couldn't find any <h1>tag by searching directly, here's another way to figure out how your template handles post titles.
1. Search for <data:post.title/>
- Go to Edit HTML
- Press Ctrl +F and search for:
This is the Blogger tag that prints your post's title on the page. Now, check what kind of tag it's inside. Is it inside an <h1>, <h2>, <h3>, or maybe just a <span>?
If it's inside <h1>, good! But if it's wrapped in <h2> or <h3>, your post title is not using <h1>, which might affect SEO.
2. Look for <b:if> —Blogger's Conditional Tag
Blogger templates often use unique conditional tags like this:
That line means:
"If this is the homepage, then show the following content."
So if your <data:post.title/> is inside a condition like that, your template might be using different levels depending on the page type.
For example, on the homepage, the post titles are often wrapped in <h2> or <h3> tag instead of <h1>, because there are multiple posts listed together.
But on individual post page, the template usually applies an <h1> tag to the post title—this is the ideal setup for SEO, as each post should have only one main heading.
In order to prevent these <h1> duplication issues, it is important to set <b:if> for each page type in the site.
Step 3: What is the final objective: <data:post.title/>
Right now, Bing detected three <h1> tags, which likely means the template is showing duplicate <h1>s on multiple pages—like the homepage or archive pages.
To fix this, the objective is to find where <data:post.title/> appears in the template and make sure that it's only wrapped in an <h2> tag on the post page (no the homepage or others).
By adjusting the tags this way, you can increase the chance that Bing will see only one true <h1> per page, which is ideal for SEO.
Right now, the template doesn't use any <h1> condition—so the post title is always displayed with an <h2> tag, whether it's on the homepage or the post detail page.
I'm currently using a custom template called "Vtrick", and it shows the same behavior. Actually, this is the same structure as Google's free "Dynamic Views" theme.
So here's the crucial issue: If your post title is always inside an <h2> tag, and you don't manually add an <h1> inside your post body, Bingbot may think there's no <h1> at all. This could trigger a "Missing <h1>" warning in Bing's inspection tools.
Step 5: So, what should I do: <b:if>
You'll need to use a conditional tag like <b:if> in your "Edit HTML" to tell Blogger:
- Use <h1> only on the post detail page, and
- Use <h2> on all other pages (like the homepage or label pages)
<h1 class='entry-title'><a expr:href='data:post.url.canonical'
expr:title='data:post.title ? data:post.title : data:messages.noTitle'><b:eval
expr='data:post.title ? data: post.title : data:messages.noTitle'/></a></h1>
<b:else/>
<h2 class='entry-title'><a expr:href='data:post.url.canonical'
expr:title='data:post.title ? data:post.title : data:messanges.noTitle'><b:eval
expr='data:post.title ? data: post.title :data:messages.noTitle'/></a></h2>
</b:if>
This way, Bing or Google will always detect one proper <h1> tag per post, witout any duplicates. It's a simple but powerful SEO fix that makes your blog much healthier in search engines.
Step 6: Remove <h1> from the post body
1. Open the post in the Blogger post editor
2. You may have selected "Heading" or "Major heading" from the style menu at the top
3. If so (yes, I added one "Major heading" to the post body to make it look like a main title. This is my big mitake), that text is probably being rendered as an <h1>.
So change the styled text back to "Normal text," or use "Subheading" <h2> or "Minor heading" <h3> instead. Especially, "Heading" or "Major heading" option often becomes <h1> by default.
So switching the style to subheading, minor heading, or normal in the editor will prevent it from being rendered as <h1>.
If the text appears too small, you can manually increase the font size in the writing editor or adjust the font-size values of <h2> and <h3> in the CSS of the template HTML.
Step 7: Go back to Bing URL Inspection
2. Click "Submit."
 |
| Re-inspect and rerequest indexing in Bing's URL Inspection |
Bing's Webmaster Tools limits the number of URLs you can manually submit to Bing to 100 per day. That means you can only request up to 100 page or post URLs directly to Bing per day via the Request indexing feature.
| Why Bing Says There Are 3 <h1> tags—and How to Fix it: Comprehensive Edition
Reason 1: I added a "Major Heading" in the post body
What Happened:
I manually added a "Major Heading" at the top of my post body, which turned into an <h1> tag.
Make Sure:
Avoid manually adding <h1> tags like "Major Heading or Heading" inside the body. Instead, always use the built-in "Title" field when writing your title. Then, in your template, wrap that title in <h1> using a conditional statement, so it only shows up as <h1> on the post detail page.
Reason 2: Blog name is automatically added after the post title
What happened:
Some templates automatically attach your blog name after the post title by default—often in the <title> tag or elsewhere in the layout.
Make Sure:
Check your template's structure in HTML before you visit Bing Webmaster Tools for the first time. Look for things like <data:blog.title> or <data:blog.pageTitle>. If either of them is wrapped in a <h1> or <h2> tag, it might be triggering another heading.
To fix it, split it from the main post title or wrap it in a different tag like <span> or <div>.
Reason 3: The homepage or label pages are showing too many <h1>s
What happened:
If your homepage lists multiple posts, and each preview uses a <h1> tag for its title, then your homepage ends up with multiple <h1>s.
Make Sure:
Edit your template so that only post detail pages use <h1>. Certainly use a conditional tag like:
<h1>Post Title</h1>
<b:else/>
<h2>Post Title</h2>
</b:if>
This way, only the full post view gets an <h1>, and all other pages stay clean.
Reason 4: One More Thing
Blogger's special tags like <b:if> or <b:include> don't show up clearly in the browser, but Bingbot definitely sees their rendered output.
So even if you think you've used only one <h1> in your post, Bing might detect more—depending on how your template is built. That's why it's important to carefully check both the source code and how it renders after publishing.
Congratulations🎕
If you've made it all the way here—congrats! You're no longer a beginner but well on your way to becoming a true blogging pro. Tackling technical stuff like blocked URLs, robots.txt, and <h1> tags isn't easy, but look at you—navigating it all like a champ!
To everyone out there blogging with passion, experimenting, and growing- you've got this. Keep going, stay curious, and never stop sharing your voice with the world. I'm cheering you on every step of the way. Happy blogging!


