Backing Up and Restoring Blog Themes❢
 |
| A little girl in a cherry-colored dress accidentally drops a red balloon. It's floating away into the sky❣ |
Today's Contents:
• How to Restore Your Blogger Theme?
Hello, Radiant Souls!✨
Thank you to everyone who has been working hard to get here. I wonder about what vibes you created in your own blog. I am pretty pround of you all.
By the way, if the blog design you have worked hard to create is reset for an unexpected reason, you... may... panic...! In preparation for such a case, let's look at how to back up and restore the theme design you have been building on.
Today, we will look at the general method of backing up and perfectly restoring the theme designs on Blogger that I am currently using.
| How to Back Up Your Blog Theme
This helps you save your current theme, custom CSS, and widget layouts as a file, so you can restore anytime. Let’s get you started with the first step.
| Step 1. Go to Your Blogger Dashboard
- Go to https://www.blogger.com
- Select the blog you want to back up.
| Step 2. Click on "Theme"
- Click on "Theme" from the left-hand menu.
| Step 3. Click the Arrowhead ⏷
Click the arrowhead next to the "Customize" button. It's on the upper-right corner of the theme preview panel.
| Step 4. Select "Backup"
- Select "Backup" from the dropdown.
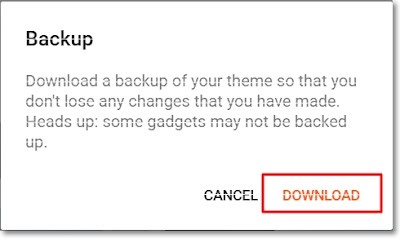
| Step 5. Click on "DOWNLOAD"
- Click the "Download" button. Blogger helps download an .xml file of your current theme to your computer (specify the desired save path).
- Click "Save". This file contains your full theme design, custom CSS, and layout settings.
If you've added custom CSS on Blogger, save also CSS separately just in case to make sure.
1. Go to Theme > Customize > Advanced > Add CSS
2. Copy all your custom CSS codes into a text file (like Notepad or Google Docs). As the image4 below, it appears with a blank because I have not added any CSS code. If you add CSS code, it will be displayed here.
3. If you're comfortable, you can save it as: googleblogger-custom-css-backup.txt
| How to Restore Your Blogger Theme
I will introduce a way to perfectly restore the theme design backed up.
| Step 1. Click the Arrowhead
- Select “Theme” from the left-hand menu in your blogger dashboard and click the arrowhead next to "Customize" on the right.
| Step 2. Select "Restore"
- Select "Restore" from the dropdown.
 |
| Image5. Select "Restore" from the dropdown |
| Step 3. Click "Upload"
- Click "Upload."
 |
Image6. Click "Upload" to import an .xml file |
| Step 4. Upload the .xml File
Open and upload the .xml file that you've backed up to restore your theme.
 |
| Image7. Opening and uploading the .xml file to restore |
| Step 5. Restore CSS Code
- If needed, open the "Add CSS" box and paste the CSS code that you've saved in Notepad or Google Docs. Then click "Save" to apply.
When you change your blog theme, all existing theme designs will be reset, so you would need to restore both the overall theme designs and custom CSS code to get a satisfactory restoration if needed.
Congratulations🎕
That's it. You've sucessfully backed up and perfectly restored your theme or template. Now you can safely explore other themes, test new designs, or switch to a layout without losing your original style.
If you have a hometown to return to, you will feel more secure when you go on a blog trip.